API version 1
- ‐
RW
integer
easing¶
アニメーション実行時の数値変化のパターンを指定します。
親オブジェクトの Animationクラスの easingプロパティの設定値とは異なる数値変化パターンを個別に設定したい場合に指定します。
初期値はEASINGTYPE_INHERITです。
関連項目
Animation.easingプロパティ
定数一覧
------------------------------------------------------------
定数値 |
説明 |
|---|---|
EASINGTYPE_INHERIT |
-1:数値変化パターン未設定です。親オブジェクトの設定に従います。 |
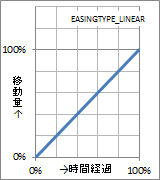
EASINGTYPE_LINEAR |
0:直線変化パターン 
|
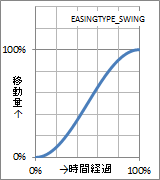
EASINGTYPE_SWING |
1:最初と最後がゆっくりの変化パターン 
|
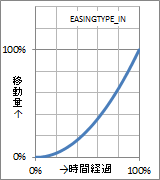
EASINGTYPE_IN |
2:だんだん速くなる変化パターン 
|
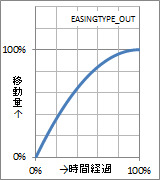
EASINGTYPE_OUT |
3:だんだん遅くなる変化パターン 
|
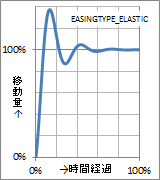
EASINGTYPE_ELASTIC |
4:減衰振動の変化パターン 
|
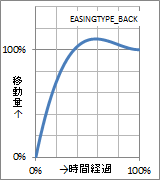
EASINGTYPE_BACK |
5:一度行き過ぎて戻る変化パターン 
|
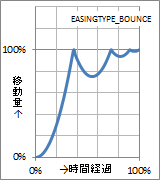
EASINGTYPE_BOUNCE |
6:はねながら変化量が徐々に小さくなる変化パターン 
|
使用例
CRSダウンロード
Form AnimationParameter_properties {
X = 0;
Y = 0;
width = 700;
Height = 300;
Button buttonStart {
X = 10;
Y = 10;
Width = 100;
Height = 20;
Title = "実行";
Function OnTouch( e ) {
if (!^.anim.isAnimating) {
^.anim.start();
}
}
}
Label labelAnimation {
x = 120;
y = 20;
width = 100;
height = 30;
Title = "Animation Sample";
bgColor = "#80FFFF";
}
Animation anim {
duration = 3.0;
function onProceed(e) {
#アニメーション実行中のプロパティ変化量の相対量を取得し表示します
print("parent position=", position
, ", paramX position=", paramX.position);
#アニメーション実行中の経過時間の相対量を取得し表示します
print("parent time=", time
, ", paramX time=", paramX.time);
}
function onStart(e) {
#X方向の開始値を現在値に、終了値を右に200移動させた位置に設定します
paramX.setOffset(200);
}
AnimationParameter paramY {
#パラメータ変化対象のオブジェクトとしてlabelAnimationを指定します
target = ^.^.labelAnimation;
#パラメータ変化対象のプロパティとしてy( labelAnimation.y )を指定します
propertyName = "y";
#パラメータ変化開始値を20に設定します
from = 20;
#パラメータ変化終了値を260に設定します
to = 260;
}
AnimationParameter paramX {
#パラメータ変化対象のオブジェクトとしてlabelAnimationを指定します
target = ^.^.labelAnimation;
#パラメータ変化対象のプロパティとしてx(labelAnimation.x)を指定します
propertyName = "x";
#数値変化パターンとしてEASINGTYPE_INを指定します
easing = AnimationParameter.EASINGTYPE_IN;
#パラメータ変化量の上限としてFormの横幅-Labelの横幅-(Formの表示領域枠)を指定します
maximum = //.AnimationParameter_properties.width - ^.^.labelAnimation.width-2;
}
}
}