API version 1
- ‐
RW
integer
easing¶
アニメーション実行時の数値変化のパターンを指定します。
初期値はEASINGTYPE_LINEARです。
関連項目
定数一覧
------------------------------------------------------------
定数値 |
説明 |
|---|---|
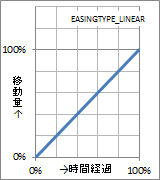
EASINGTYPE_LINEAR |
0:直線変化パターン 
|
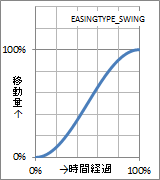
EASINGTYPE_SWING |
1:最初と最後がゆっくりの変化パターン 
|
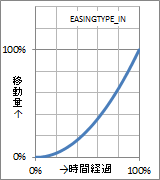
EASINGTYPE_IN |
2:だんだん速くなる変化パターン 
|
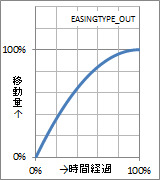
EASINGTYPE_OUT |
3:だんだん遅くなる変化パターン 
|
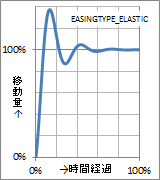
EASINGTYPE_ELASTIC |
4:減衰振動の変化パターン 
|
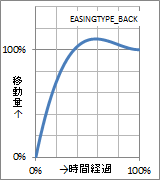
EASINGTYPE_BACK |
5:一度行き過ぎて戻る変化パターン 
|
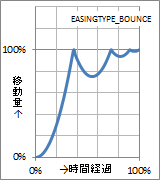
EASINGTYPE_BOUNCE |
6:はねながら変化量が徐々に小さくなる変化パターン 
|
使用例
CRSダウンロード
Form Animation_properties {
X = 0;
Y = 0;
Width = 400;
Height = 300;
Button buttonStart {
x = 8;
y = 8;
width = 104;
height = 24;
title = "実行";
Function OnTouch( e ) {
#アニメーション実行状態を取得し、未実施時のみブロック内のCRSコードを実行します
if (!^.anim.isAnimating) {
^.anim.start();
}
}
}
Label labelAnimation {
x = 120;
y = 20;
width = 100;
height = 30;
Title = "Animation Sample";
bgColor = "#80FFFF";
}
Animation anim {
#アニメーションの実行方向をALTERNATEに設定します
direction = DIRECTION_ALTERNATE;
#アニメーション実行時間を5秒に設定します
duration = 5.0;
#アニメーション実行時の数値変化パターンをSWINGに設定します
easing = EASINGTYPE_SWING;
#アニメーション中に描画が間に合わなくても描画をスキップしないようにします
frameSkip = false;
#アニメーション実行中の描画間隔を0.2秒に設定します
interval = 0.2;
function onProceed(e) {
#アニメーション実行中の実行方向、プロパティ変化量の相対量、相対時間を取得し表示します
print("animatingDirection=", (animatingDirection == DIRECTION_FORWARD ? "FORWARD" : "BACKWARD")
, ", position=", position
, ", time=", time);
}
AnimationParameter param {
target = ^.^.labelAnimation;
propertyName = "Y";
from = 20;
to = 260;
}
}
}