階層構造をもつ配列オブジェクトの操作¶
階層化されたオブジェクトを配列として生成することができます。
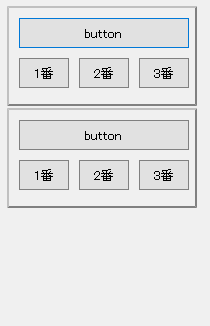
例
Form frm {
width = 800;
height = 600;
Form fArray[3] {
x = 10;
y = 10;
width = 190;
height = 100;
border = true;
layoutSpacing = 2;
Button btn {
x = 10;
y = 10;
width = 170;
height = 30;
title = "button";
}
Button btnArray[3] {
x = 10;
y = 50;
width = 50;
height = 30;
layout = LAYOUT_HORIZONTAL;
layoutSpacing = 10;
title &= str(index + 1) + "番";
}
}
}

このような構造をもつ配列に対しても、insert、deleteメソッドにより、配列要素の操作を行うことができます。
例
frm.fArray[1].Delete();
を実行した結果の表示

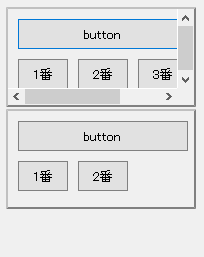
例
frm.fArray[1].btnArray[2].delete();
frm.fArray[0].btnArray.insert(1);
を実行した結果の表示

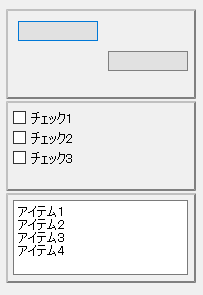
配列化されたオブジェクトからGETメソッドにより、配列要素に対して別のCRSスクリプトをロードして実行することができます。
例
Form frm {
width = 800;
height = 600;
Form fArray[3] {
x = 10;
y = 10;
width = 190;
height = 90;
border = true;
layoutSpacing = 2;
}
fArray[0].get("frm1.crs");
fArray[1].get("frm2.crs");
fArray[2].get("frm3.crs");
}

この例の場合、frm.fArrayは配列オブジェクトとなりますが、 個別にロードされたCRSスクリプトに定義されているチェックボックスやボタンはfrm.fArrayの配列とは関連せず、 個々の配列要素のオブジェクトツリーに接続される事に注意してください。
従って、frm.fArray.insert()を実行しても、fArrayの新しい要素には何もオブジェクトは表示されません。