サーバアプリケーションとの連携¶
Biz/BrowserはWebサーバとHTTPで通信を行います。
従って、Webサーバ側で動作するアプリケーションは、通常のWebブラウザとの通信と同じようにBiz/Browserからのリクエストを受け取り、レスポンスを返すことができます。
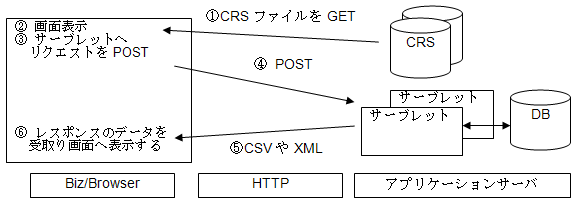
Biz/Browserとサーブレットの連携例¶

③〜⑥のCRSスクリプト例
:
Button myButton {
:
function onTouch(e) {
try {
var session = HttpSession.findSession("http://192.168.3.83");
var request = session.createRequest("/app/proc1");
request.addParam("code", 123);
var response = session.post(request);
var xdoc = new XmlDocument();
xdoc.load(response);
this.title = xdoc.selectSingleNode("//name").text;
}
catch (exp) {
//.messageBox(exp);
}
}
:
}
:
Javaサーブレット例
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.sql.*;
public class proc1 extends HttpServlet {
//HTTP-GET時に実行されるメソッド
public void doGet(HttpServletRequest req ,HttpServletResponse res)
throws IOException, ServletException {
//データのコードページ設定
req.setCharacterEncoding("UTF-8");
res.setContentType("text/xml; charset=UTF-8");
//パラメーター取得
String data = req.getParameter("code");
//ライタオブジェクトの取得
PrintWriter out = res.getWriter();
// XMLレスポンスデータの作成
String xmldata;
......
//レスポンスを返す
out.print(xmldata);
}
//HTTP-POST時に実行されるメソッド
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
{
//HTTP-GET時に実行されるメソッドを呼び出す
doGet(request, response);
}
}
このように、パラメータの受け取り方法も通常のWebアプリケーションと変わりません。