配列オブジェクトの表示¶
FormやTextBoxなどの表示用のオブジェクトを配列化した場合の挙動について解説します。
表示用オブジェクトの配列も基本的な動作は、NumberやRecordなどの非表示オブジェクトと同じ特性をもち、insertやtruncateなどの配列用メソッドやプロパティなどにより配列の操作を行うことができます。
表示用の配列オブジェクトの場合、これらの特徴に加えて、表示に関する特性が加わります。
配列オブジェクトの表示座標¶
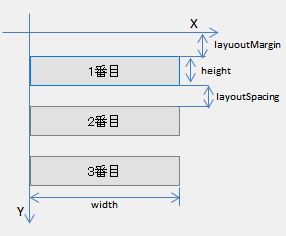
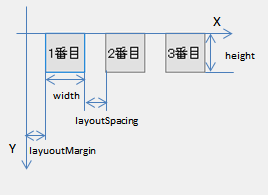
配列化された表示オブジェクトの表示位置は、layout、layoutMargin、layoutSpacingプロパティにより決定されます。
layoutプロパティは、オブジェクトのレイアウト方法をあらわします。layoutSpacingは表示間隔、layoutMarginは余白とする大きさを示します。
layout = DisplayObject.LAYOUT_VERTICAL の場合

layout = DisplayObject.LAYOUT_HORIZONTAL の場合

layoutのもうひとつの選択肢として、DisplayObject.LAYOUT_BLANKが用意されています。
DisplayObject.LAYOUT_BLANKを選択すると、配列要素の表示位置の調整は無効となり、スクリプトで明示的に個々の座標を指定することができるようになります。
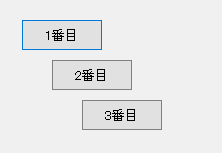
layout = DisplayObject.LAYOUT_BLANK の場合

Button btn[3] {
width = 80;
height = 30;
layout = LAYOUT_BLANK;
title &= str(index + 1) + "番目";
}
btn[0].x = 10;
btn[0].y = 10;
btn[1].x = 40;
btn[1].y = 50;
btn[2].x = 70;
btn[2].y = 90;
配列オブジェクトのイベントハンドラ¶
Buttonオブジェクトなど、ユーザの操作でイベントを発生するオブジェクトを配列化した場合、 通常の非配列の時と同じようにイベントハンドラを定義することができます。
Form f {
width = 400;
height = 200;
Button btn[3] {
x = 20;
y = 20;
width = 80;
height = 30;
layoutSpacing = 5;
title &= str(index + 1) + "番目";
function onTouch(e) {
messageBox(e.from.title);
}
}
}
このように、配列オブジェクトに対してFunctionを付加する場合、Functionも配列要素の一部となり配列の要素数だけコピーされる点に注意してください。
通常、実行コードを持つだけのFunctionを個々の要素別に用意する必要はありません。メモリ効率低下の原因となります。
配列要素のイベントを扱うFunctionは、配列オブジェクトの上位に定義したほうが効率的に動作します。
上記の例のコードは以下のように記述しても同じように動作します。Functionの定義位置に違いがあります。
Form f {
width = 400;
height = 200;
Button btn[3] {
x = 20;
y = 20;
width = 80;
height = 30;
layoutSpacing = 5;
title &= str(index + 1) + "番目";
}
function onTouch(e) {
messageBox(e.from.title);
}
}