オブジェクトの生成¶
Objectの生成は、次の構文により行います。
ObjectType[ : SubType] ObjectName; … 【1】
ObjectType[ : SubType] ObjectName[ n ]; … 【2】
var 変数名 = new ObjectType[ : SubType]; … 【3】
var 変数名 = new ObjectType[ : SubType] (); … 【4】
var 変数名 = new ObjectType[ : SubType] ( コンストラクタ引数 ); … 【5】
【1】と【2】の書式の場合、このプログラムを実行したオブジェクトが親オブジェクトとなる階層構造に接続され、ObjectNameで指定した名前を持つオブジェクトが生成されます。
[ : SubType] は省略可能なオプションで、オブジェクトに与える補助情報です。主に動的な値(valueプロパティ)を格納可能なクラスの型指定として利用されています。
SubTypeでの指定はsubTypeプロパティに格納され参照することが可能です。
SubTypeの指定をどう解釈するかはクラスに委ねられているため、詳細はクラスリファレンスの各クラスの解説を参照ください。
例
TextBox:Number b;
例
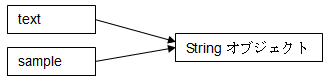
var text = new String("sample1");
var sample = text;
text.value = "sample2";
print(sample);

例 Arrayクラスのコンストラクタ
var a = new Array("aaa", "bbb", "ccc");
"aaa"、"bbb"、"ccc"がArray要素として生成されます。
例 Stringクラスのコンストラクタ
var s = new String("sample");
内容がsampleの文字列となります。
オブジェクトの初期化¶
Object生成と同時にプロパティ設定を行い初期化することができます。
/* オブジェクト生成/初期化後にオブジェクトツリーへ接続します */
DisplayType ObjectName {
X = 10;
Y = 10;
Width = 20;
Height = 20;
:
}
/* オブジェクトの生成/初期化後に、デフォルトプロパティ値を変更しています */
DataType ObjectName = 10;
/* オブジェクトを生成/初期化し、var変数に格納します */
var rec = new Record {
String str1 = "abc";
Number num1 = 123;
};
下記の文法はBiz/Browser DT 1.1.0から追加されました。
/* オブジェクトを生成/初期化し、引数に直接渡します */
Function func(arg) { ... }
func( new String { value = "str"; Number val = 123; } );
クラスのプロパティには初期化後の変更ができないものがあります。このようなプロパティは必ず初期化で設定する必要があります。
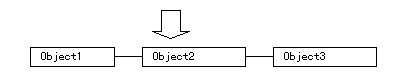
オブジェクトの階層構造¶
DataType Object1 {
DataType Object2 {
DataType Object3 {
:
}
}
}

オブジェクトの名前¶
英字または全角の文字で始まること
2文字目以降は英数字、アンダースコア(_)または全角文字であること
正しい例
ABC
日本語のオブジェクト名
txt顧客コード
txt_custcode
不正な例
12_code ← 数字で始まる
txt custcode ← 空白文字を含む
txt-custcode ← 記号を含む
全角文字の空白や記号は利用することができますが、間違いとなりやすいためできるだけ利用しないようにしてください。
全角文字の変数名は、環境によっては(UNIX系のOSでCRSソースを管理する場合など)文字化けして取り扱いが悪くなることがあります。ご注意ください。
オブジェクトの名の衝突¶
オブジェクト同士の衝突
新しいオブジェクトを生成した同じ階層に、すでに同じ名前のオブジェクトが存在する場合、既存のオブジェクトは自動的に削除されます。
プロパティとの衝突
プロパティ名と同じ名前で子オブジェクトを生成すると、オブジェクトの検索が優先されます。 プロパティはオブジェクトに隠れて利用することができなくなります。
メソッドとの衝突
メソッド名と同じ名前で子オブジェクトを生成すると、オブジェクトの検索が優先されます。 メソッドはオブジェクトに隠れて利用することができなくなります。
クラス名との衝突
クラス名と同じ名前のオブジェクトを生成すると、そのオブジェクトのスコープ内では、衝突したクラスのスタティックメソッドやスタティックプロパティにアクセスできなくなります。