Biz/Designer MobileはWeb環境での開発を前提とし、さらにBiz/Browser Mobile for WindowsやBiz/Browser AI for Windows(以下Biz/Browser)と融合した強力なデバッグ環境を提供します。
バージョン4.6からは、ネットワークを介したリモートデバッグ機能が追加され、端末実機を用いたテスト実行が可能になりました。
ブレークポイントによる実行の一時停止、ステップ実行、オブジェクト状態の参照、通信ログの採集とサーバプログラム実行結果参照、サーバプログラムソースとの連携などのデバッグに必要な機能をWeb通信環境と融合して提供します。
Biz/Browser MobileやBiz/Browser SmartDevice(AI)の開発を行う際に使用します。
Biz/Browser Mobile開発時にはBiz/Browser Mobile for Windowsを、Biz/Browser AI(Ver.1.0)の開発時には、Biz/Browser AI for Windowsを、Biz/Browser SmartDevice(AI Ver2.0以降)の開発時にはBiz/Browser SmartDevice(AI) Windowsタブレット版をあらかじめインストールします。
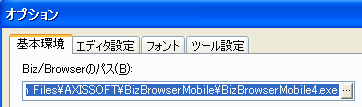
[ツール]-[オプション]-[基本環境]タブの[Biz/Browserのパス]にインストールしたBiz/Browser Mobile(AI) for Windows、またはBiz/Browser SmartDevice(AI) Windowsタブレット版のexeファイルのパスを指定します。

7-1-1バージョンエミュレーション機能
開発ターゲットなるBiz/Browserのバージョンを指定します。指定はプロジェクトごとに可能です。[プロジェクトの設定]ダイアログ-[基本設定]タブから設定できます。
指定されたバージョンより後に追加されたオブジェクト、プロパティ、メソッドは使用できなくなります。
デバッグ実行時には自動的に指定されたバージョンのエミュレーションモードでBiz/Browserも起動します。
参照:「プロジェクト」メニュー
7-1-2端末プロファイル機能
開発ターゲットなる端末の画面サイズ(最上位Formのサイズ)および動作を指定します。指定はプロジェクトごとに可能です。[プロジェクトの設定]ダイアログ-[端末プロファイル]タブから設定できます。
この機能により開発ターゲットなるモバイル端末とほぼ同様な画面構成を再現させることが可能です。
デバッグ実行時はBiz/Browser上で指定されている端末プロファイルよりこちらの値が優先されます。
参照:「プロジェクト」メニュー
Biz/Designer Mobileとリモートデバッグに対応したBiz/Browserをネットワークを介して接続しデバッグを行います。
実機上で実際に動作するBiz/Browserを用いてデバッグを行うため、より精度の高い開発を行うことが可能です。
デバッグ情報のやり取りのため、HTTP通信とは別のデバッグ専用通信セッションをBiz/Designer MobileとBiz/Browserの間で確立します。
7-1-1Biz/Designer Mobileの設定
リモートデバッグを行うためには[ツール]-[オプション]-[基本環境]タブの[リモートデバッグを使用する]のチェックをONにします。
![]()
リモートデバッグを有効にすると、Biz/Browserよりリモートデバッグ接続が行われない限りテスト実行を行うことはできません(メニューが無効となります)。
参照:「ツール」メニュー
7-1-2Biz/Browserからのリモートデバッグ接続
Biz/Browserから次のURL
biz-browser://debug?host=[Biz/Designerが動作しているホスト]
またはBiz/Designer Mobileでデバッグポート番号を変更している場合
biz-browser://debug?host=[Biz/Designerが動作しているホスト]&port=[ポート番号]
に対してログインするとBiz/Browserは指定のホストのBiz/Designer Mobileへリモートデバッグ接続を行います。
接続が成功すると、Biz/Browserはデバッグモードに切り替わり、デバッグ待機状態に入ります。
一度デバッグモードに切り替わったBiz/Browserはアプリケーションの終了まで、デバッグモードを維持します。
何らかの理由でデバッグ接続が切断された場合、Biz/Browserは強制的に終了します。またBiz/Designer Mobileは再度デバッグ接続待ち受け状態に戻ります。
7-2-1一時停止、再開機能
テスト実行中のBiz/Browserを一時停止し、オブジェクト状態を確認できます。
Biz/Designer Mobileは一時停止状態になると自動的にウォッチビューに現在のオブジェクト状態を表示します。
7-2-2ブレークポイント
プロジェクト内のフォームなどのCRSスクリプトもしくは、実行結果としてサーバより返されたCRSに対してブレークポイントを設定し、実行がその場所に差しかかった時に一時停止状態にすることができます。
ブレークポイントは実行開始から実行終了までの間に追加、削除ができ、同URLのアクセス時に反映されます。
7-2-3ステップイン・ステップオーバー・ステップアウト
一時停止ポイントから次のステートメントを1ステップ実行します。
詳しくは「実行」メニューを参照してください。
参照:「実行」メニュー
7-2-4通信ログ
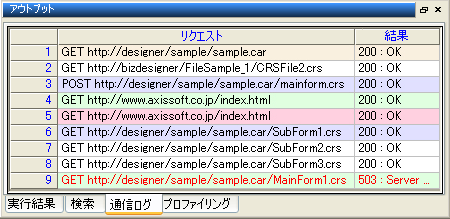
Biz/Browserとサーバ(またはBiz/Designer Mobile)とのアクセスを記録しリクエストの実行結果を表示します。
使用メソッド(GET,POST,PUT,DELETE)、URL、結果がリクエスト毎記録されていきます。

各行の色は次の意味をもちます。
通信中
l
白背景・橙字
通信後
1.
白背景 現在編集中の内容をBiz/Browserに送信した
2.
紫背景 編集中でないプロジェクト内のファイルをBiz/Browserに送信した
3.
緑背景 プロジェクト外へアクセスをフォワードした
4.
桃背景 「再読込」実行後(参照:ログビュー)
5.
黒字 アクセス成功
6.
赤字 アクセス失敗(リザルトコード200以外)
各行をダブルクリックすると、アクセスがプロジェクト内の場合該当ファイルをオープンし指定行(エラーの場合)にジャンプします。
プロジェクト外の場合、ログビューをオープンします。
参照:プロジェクト設定
エンピレックスe-Testへのエクスポート

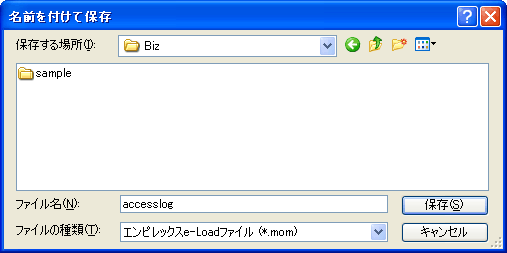
コンテキストメニューから[エクスポート]を選択するとファイル保存ダイアログが表示されます。

ファイルの種類で「エンピレックスe-Loadファイル」形式で保存をすると、この通信ログファイルをe-Testにインポートして、負荷テストを行うことが可能です。
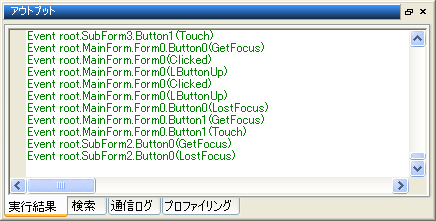
7-2-5イベントログ
Biz/Browser上で発生する各種のイベントシグナルをキャッチして、実行結果タブに表示します。これにより現在Biz/Browserでどのようなイベントが発生しているか把握することができます。
表示は"オブジェクトパス(イベント)"の形で他の表示とは区別して緑色で表示されます。

「実行」メニューの「イベントログの表示」がONになっている間、表示が行われます。
参照:「実行」メニュー
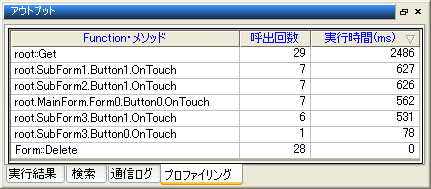
7-2-6プロファイリング
テスト実行時、Functionやメソッドのエントリ数、実行時間の計測を行い、実行終了後集計結果を表示します。
アプリケーションのどのFunctionやメソッドに負荷が掛かっているかを知ることで、どこにボトルネックがあるかを推測する手がかりになります。
プロファイリングを実行する場合、[実行]メニューの[プロファイリング]をONにするか、またはツールバーのアイコンをON状態にして、テスト実行を行います。

Function・メソッド
呼び出されたFunction、メソッドです。
集計モードにより、[クラス].[メソッド]、または[インスタンス].[メソッド]で表示されます。
呼出回数
トータルの呼び出し回数です。
実行時間
トータルの実行時間をミリ秒単位で表示します。
カラムのタイトル部分をクリックすることで各値の昇順、降順でソートを行うことができます。

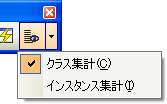
ツールバーのアイコンをプルダウンすることで、クラス集計とインスタンス集計を選択することができます。
クラス集計は全インスタンス共通で集計を行います。
用例としてクラス設計者がそのクラスのメソッドやFunctionのパフォーマンスを診断するなどに利用できます。
インスタンス集計はインスタンス個別に集計を行います。
用例として、システムのボトルネックの具体的な部分を診断するなどに利用できます。
なお、プロファイリングを行った場合Biz/Browserの実行速度は低下します。
参照:「実行」メニュー
7-2-7ウォッチビュー
デバッグ実行時のオブジェクト状態を参照するビューです。ステップ実行と組み合わせ、オブジェクトの値の変化を把握することができます。
詳しくは「ドッキングビュー」の「ウォッチビュー」を参照してください。
参照:ウォッチビュー
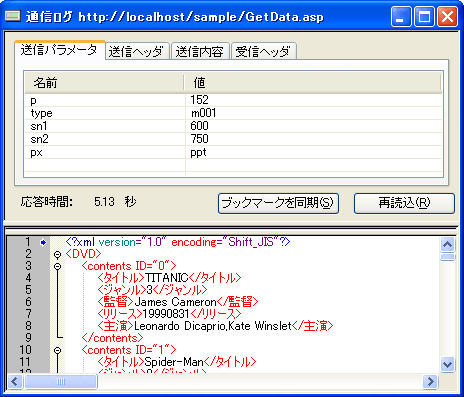
7-2-8ログビュー
プロジェクト外のファイルやCGIの戻りデータなどの実体ファイルが存在しないものを参照するビューです。
リクエスト時のHTTPヘッダの内容、送信パラメータや、サーバレスポンスのHTTPヘッダや受信データの内容を参照してデバッグに役立てることができます。

送信パラメータ
リクエストの送信HTTPパラメータです。GET・POSTも自動的にリストに展開されます。
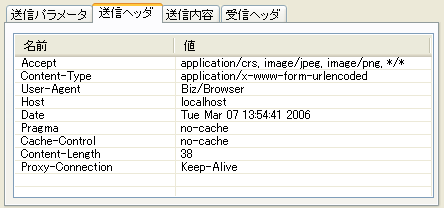
送信ヘッダ

リクエストの送信HTTPヘッダ内容を確認できます。
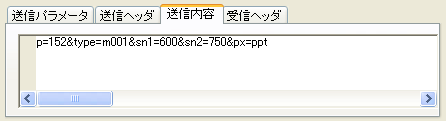
送信内容

リクエストの生の送信内容です。POSTメソッドおよびSOAPプロトコルなどの確認に有効です。
送信ヘッダにContent-Typeに文字エンコードが指定されている場合、そのエンコードに従い文字コードを変換して表示します。
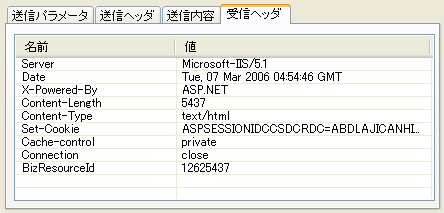
受信ヘッダ

サーバの応答ヘッダの内容を確認できます。
応答時間
リクエスト発行からレスポンス受信までの時間です。サーバ処理時間の目安になります。
ブックマークを同期
ブックマークフォルダからこのリクエストと同じファイル名を検索し、発見できた場合対象ファイルをフォーカスします。
サーバープログラムのデバッグに利用できます。
再読込
サーバに再度リクエストを発行します。サーバプログラムを修正後の確認に利用できます。
ただしBiz/Browserからのリクエストをフォワードしているわけではなく、Biz/Designer Mobileが直接サーバとアクセスしてしまうため取得データに整合性がなくなります。このため以降ブレークポイントを設定することはできません。
再読込実行後はウィンドウタイトルに[再読込]と表示されます。
受信内容
ファイルビューと同等の機能を持ち、データの内容によりテキストビュー、イメージビュー、バイナリビューいずれかで表示されます。
参照のみで変更はできません。
テキストビューでかつ送信ヘッダにContent-Typeに文字エンコードが指定されている場合、そのエンコードに従い文字コードを変換して表示します。
内容がCRSの場合プロジェクト中のファイルと同様にブレークポイントを設定することができます。このブレークポイントは再度同じURLがリクエストされた場合有効になります。
ファイル保存
「ファイル」メニューまたはツールバーで受信内容をファイルに保存できます。