API version 1
- ‐
FlexView¶
表形式のデータを表示するためのクラスです。
データの内容に応じたグルーピング表示や、セルの分割結合に似た表示を行うことができます。 また、セルにはテキストボックスやボタンなどを直接配置することが可能です。
FlexViewクラスは個々のセルに対応するオブジェクトはありません。 CSVDocumentクラスと同じように個々のセルはFlexViewの内部データとして管理され、メソッドを通してアクセスする必要があります。
概要¶
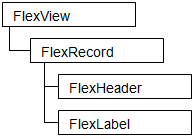
FlexViewオブジェクトは単独では機能しない複合オブジェクトであり、 FlexRecord と FlexItem の派生クラスのオブジェクトを下位に配置して利用します。 FlexViewの下位には1個のFlexRecordを配置します。複数のFlexRecordや配列化したFlexRecordを配置することはできません。
FlexRecordは、表の行の表示形態を定義するクラスで、行そのものを表したクラスではありません。 FlexRecordの下位にはFlexItemから派生している、以下のオブジェクトを複数配置することができます。
これらのオブジェクトは列の表示形態とセルの初期値を定義するオブジェクトで、セルそのものを表したオブジェクトではありません。
クラス |
セルアクセッサクラス |
説明 |
|---|---|---|
なし |
下位のFlexItemを複数行に配置して表示します。 |
|
なし |
下位のFlexItemを複数列に配置して表示します。 |
|
行ヘッダを表示します |
||
グループ化した行ヘッダを表示します |
||
ツリー表示化した行ヘッダを表示します |
||
セルをラベルのように表示します |
||
インデント表示のラベルを表示します |
||
セルをボタンのように表示します。タップでボタンを押すことが可能です。 |
||
セルをチェックボックスのように表示します。タップで選択状態を変更することができます。 |
||
セルをテキストボックスのように表示します。キー入力による編集が可能です。 |
||
セルをプルダウンリストのように表示します。タップで選択状態を変更することができます。 |
セルアクセッサクラスにクラス名が記述されているクラスは、FlexDataクラスからの派生クラスで、表データの1列に対応するデータをセルに表示します。「なし」とあるクラスは表データとの関連はありません。
FlexRowSetとFlexColumnSetクラスは、セルの配置を定義するクラスで、列方向または行方向に下位のFlexItemを配置します。 下位には、FlexItemの派生クラスを配置することができ、複数のFlexRowSetやFlexColumnSetを下位階層に置くことで、任意の分割を行うことができます。
FlexRecord R {
FlexRowSet Row1 {
FlexColumnSet Col1 {
FlexLabel Label1;
FlexLabel Label2;
FlexLabel Label3;
}
FlexColumnSet Col2 {
FlexLabel Label4;
FlexLabel Label5;
FlexLabel Label6;
}
}
}
FlexDataとセルの関係¶
セルに表示されるデータは、FlexViewオブジェクトの内部データとして管理されます。 内部データはFlexView.insertRowメソッドなどで行が生成される際に、FlexRecordオブジェクトの下位に置かれているFlexDataクラスの派生クラスを参照して構成されます。
FlexLabel.valueプロパティなどに設定した値は、セルを構成する際に複写されFlexLabel.valueとは別のインスタンスとして維持されます。 従って、個々のセルの値を更新してもその結果がFlexLabelオブジェクトに影響することはありません。
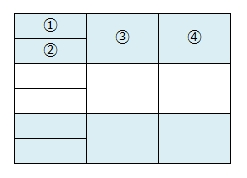
insertRowにより表示される結果


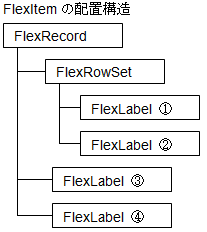
この例では、FlexRecordの下位に1個のFlexRowSetと4個のFlexLabelが配置されています。 FlexRowSetはFlexDataクラスから派生していないため対応するセルが作られることはありません。 FlexLabelはFlexDataからの派生クラスなので、4個のFlexLabelに対応した①~④の4個のセルが生成されます。 これらの生成されたセルには、FlexLabelに設定されているValueやFgColorなどの一部のプロパティが複写され、個々のセル単位に維持管理されます。
また、VerticalAlignやBorderStyleなど、他のプロパティは複写されず、全てのセルから参照され共有されます。 セル単位に管理されないプロパティは、個々のセルごとに設定を変更することはできないことに注意してください。 例えば、FlexLebel.BorderStyleプロパティで指定するセルの枠の表示スタイルをセル単位で変更することはできません。 どのプロパティがセル単位に管理され、どのプロパティが共有されるかは、クラスごとに異なります。 詳細は各クラスのドキュメントを参照してください。
アクセッサオブジェクト¶
セルはオブジェクトではないため直接個々のセルを操作することはできませんが、FlexCellクラスの派生クラスがセルへのアクセッサとして定義されています。 一種のポインタでアクセッサへの操作がアクセッサがポイントしているセルへ伝えられます。 例えばFlexLabelから構成されたセルのアクセッサ、FlexLabelCellのBgColorプロパティを変更すると、FlexLabelCellのポイントしているセルの背景色が変更されます。
アクセッサはセルそのものではないため、アクセッサに対する全ての操作がセルに影響することはありません。 例えば、アクセッサをdeleteメソッドにより削除することはできますが、セルが削除されることはありません。 また、FlexView.deleteRowメソッドなどでアクセッサがポイントしているセルが失われた場合でも、アクセッサオブジェクトは維持されます。
アクセッサの生成¶
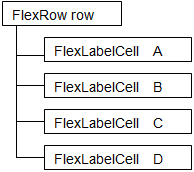
アクセッサを直接スクリプトから生成することはできず、FlexView.getRow、FlexView.insertRow、FlexView.deleteRowメソッドの戻り値や、各種のイベントの付加データとして得られるFlexRowオブジェクトの子オブジェクトとして生成されます。 FlexRowは表の特定の行をポイントしており、セルの元となったFlexDataの派生オブジェクトと同じ名前をもつFlexCell派生オブジェクトを子オブジェクトに持っています。 それぞれのFlexCell派生オブジェクトは、FlexRowがポイントしている行の対応するセルをポイントします。
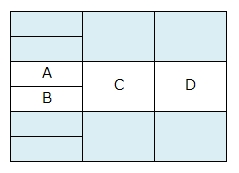
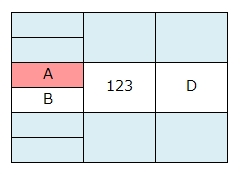
InsertRowにより返されるアクセッサ例

var row = FlexView1.insertRow(1,1);
rowには下記の構造の子オブジェクトが戻り値として代入されます。 rowは挿入した新しい行を指し、row.Aオブジェクトのプロパティを更新すると、Aに対応するセルに反映されます。

row.A.BgColor = "#ff9999";
row.C.Value = "123";

アクセッサ利用の制約¶
アクセッサはFlexRowの直接の子として生成されるため、すべて一意の名前を持っている必要があります。 それに対してFlexItemオブジェクトはFlexRowSet、FlexColumnSetの子とすることで階層を持って定義することができますが、そのときに同じ名前のFlexData派生オブジェクトが複数ある場合、2番目以降に定義された同名オブジェクトに対応するアクセッサを名前で利用できなくなります。

この例の場合、後続のLabelA、LabelB(黄色部分)を名前で操作できなくなりますが、FlexRowに用意されるgetColumn、getHeaderColumnメソッドを利用すると名前ではなく位置でFlexCellを取得できます。
後続のLabelA、LabelBを操作する場合は下記のようになります。
var lb_a = row.getColumn(2); /* 3列目 LabelA */
var lb_b = row.getColumn(3); /* 4列目 LabelB */
しかし、表示位置を変更するとプログラムを合わせて修正する必要が発生します。 また、名前付CSVをロードする際にも後続のLabelA、LabelBにはデータが割り当てられることはありません。
同一の列名を使うとこのような制約が多く発生します。できる限り個々の列には一意な名前を付けるようにしてください。
アクセッサ利用の有効範囲¶
アクセッサは、行を指すFlexRowオブジェクトに従属して生成され、内部的FlexRowオブジェクトと連携して実際にセルにアクセスします。 従って、アクセッサオブジェクトはFlexRowオブジェクトが失われた場合、機能する事はできません。 アクセッサを利用する間は、常にFlexRowオブジェクトを維持するようにしてください。
表示順序とカーソル移動順序における制約¶
FlexRecordの下位に配置するFlexDataの派生クラスは、その定義順に左から右、上から下に表示されます。 また、定義した順序で左右の矢印キーでカーソルが移動します。定義順序と異なる順序で表示したり、カーソル移動順序を変更することはできません。
FlexData派生クラスの配置における制約¶
FlexRecordの下位に配置するFlexData派生クラスは、その種類によって配置順序に制約があります。 左から順に、FlexTreeHeader、FlexGroupHeader、FlexHeader、その他のFlexData派生クラスの順とする必要があります。 右端にFlexTreeHeaderを表示したり、FlexGroupHeaderの左側にFlexHeaderを表示することはできません。
FlexHeaderおよび派生クラスの配置における制約¶
FlexHeaderおよび派生クラスは、FlexLabelなどFlexHeaderから派生していないクラスとFlexRowSetまたはFlexColumnSetの下位に同居することはできません。 ヘッダ系の列は常に1行を占有します。
FlexTreeHeaderクラスの配置における制約¶
FlexTreeHeaderクラスは、FlexRowSetの下位に配置することはできません。常に1行を占有します。