[サンプルコード]
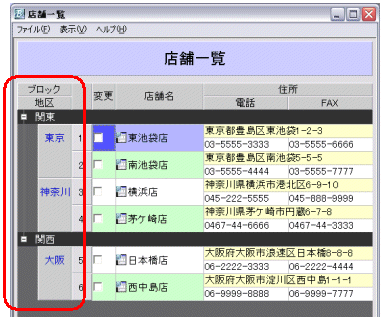
以下の例では、タイトルが「地区」の列に、グループ化されたツリーヘッダーと、
グループ化されたヘッダーの形式で表示されます。

FlexColumnSet fcs_erea2{
Title = "地区";
Width = 80;
FlexTreeHeader fth_block {
Title = null;
Width = 30;
Border = $FALSE;
BgColor = $333333;
FgColor = $WHITE;
BorderStyle = $FLATRISED;
/* セル値によるキーブレークでグループ化 */
GroupCount = 0;
}
FlexGroupHeader fth_tiku{
Title = null;
Width = 50;
BgColor = $CCCCCC;
FgColor = $0000CC;
Border = $TRUE;
BorderStyle = $FLATRISED;
GroupCount = 0;
Numbered = $FALSE;
}
}
CRSファイル形式のサンプルを
「FlexView 店舗一覧サンプル(FlexViewSample1.zip)」
よりご利用いただけます。
|






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ