[サンプルコード]
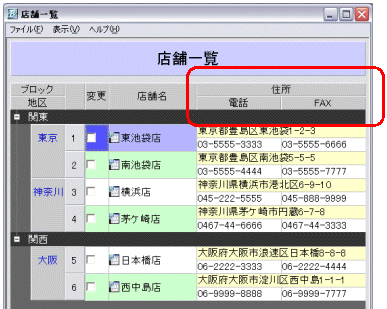
以下の例では、タイトル行の1行目に「住所」と表示し、2行目に「住所」の詳細 として
「電話」「FAX」を表示します。

/* タイトルを2行に設定するため、FlexRowSetを使用 */
FlexRowSet frs1{
/* 1行目のタイトルはここか、FlexTextBoxのTitleのどちらか一方に設定 */
/* FlexTextBoxのTitleを設定したのでNullにする */
Title = null;
Width = 250;
FlexTextBox ft_jyuusyo{
Title = "住所";
BgColor = $FFFFCC;
IMEMode = $DHIRA;
}
/* 2行目のタイトルを横方向に表示するためにFlexColumnSetを使用 */
FlexColumnSet fcs_bangou {
/* 1行目のタイトルは設定されているのでNullにする */
Title = null;
FlexTextBox ft_denwa{
Title = "電話"; /* それぞれのタイトルを表示 */
Width = 125;
IMEMode = $DHIRA;
}
FlexTextBox ft_fax{
Title = "FAX";
Width = 125;
IMEMode = $DHIRA;
}
}
}
CRSファイル形式のサンプルを
「FlexView 店舗一覧サンプル(FlexViewSample1.zip)」
よりご利用いただけます。
|






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ