FlexView�N���X
Biz/Browser 4.0.3
Biz/Browser
Biz/Browser AI 1.0.0
|
|
|
|
|
||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
FlexView |
||||||||||
|
|
|||||||||||
�\�`���̃f�[�^��\�����邽�߂̃N���X�ł��B
Spread�N���X��ListView�N���X�Ɏ��Ă��܂����A�f�[�^�̓��e�ɉ������O���[�s���O�\����A�Z���̕��������Ɏ����\�����s�����Ƃ��ł��܂��B�܂��A�Z���ɂ̓e�L�X�g�{�b�N�X��{�^���Ȃǂڔz�u���邱�Ƃ��\�ł��B
FlexView�N���X�͑��̕\�`���̃N���X�Ƃ͈قȂ�A�X�̃Z���ɑΉ�����I�u�W�F�N�g�͂���܂���BCSVDocument�Ɠ����悤�ɌX�̃Z����FlexView�̓����f�[�^�Ƃ��ĊǗ�����A���\�b�h��ʂ��ăA�N�Z�X����K�v������܂��B�s�����傫���ꍇ�ł����������I�u�W�F�N�g�������Ȃ��Ȃ邽�߁ASpread��ListView���������̍s�����������Ƃ��ł��܂��B
��ʕ\����

Doc�N���X�ɂ��v�����^�o��
����̑ΏۊO�ł��B
�f�t�H���g�v���p�e�B��ValueType
�f�t�H���g�v���p�e�B��RowPosition�ł��BValueType�̎w��͖����ł��B
FlexView�̊T�v
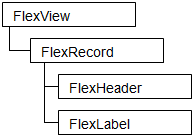
FlexView�I�u�W�F�N�g�͒P�Ƃł͋@�\���Ȃ������I�u�W�F�N�g�ł���AFlexRecord��FlexItem�̔h���N���X�����ʂɔz�u���ė��p���܂��B

FlexView�̉��ʂɂ͂P��FlexRecord��z�u���܂��B������FlexRecord��z����FlexRecord��z�u���邱�Ƃ͂ł��܂���BFlexRecord�́A�\�̍s�̕\���`�Ԃ��`����I�u�W�F�N�g�ŁA�s���̂��̂��������I�u�W�F�N�g�ł͂Ȃ����Ƃɒ��ӂ��Ă��������B
FlexRecord�̉��ʂɂ�FlexItem����h�����Ă���A�ȉ��̃I�u�W�F�N�g���z�u���邱�Ƃ��ł��܂��B�����̃I�u�W�F�N�g�͗�̕\���`�ԂƃZ���̏����l���`����I�u�W�F�N�g�ŁA�Z�����̂��̂�\�����I�u�W�F�N�g�ł͂���܂���B
|
�N���X |
�Z���A�N�Z�b�T�N���X |
���� |
|
�Ȃ� |
���ʂ�FlexItem���s�ɔz�u���ĕ\�����܂��B |
|
|
�Ȃ� |
���ʂ�FlexItem����ɔz�u���ĕ\�����܂��B |
|
|
�s�w�b�_ |
||
|
�O���[�v���s�w�b�_ |
||
|
�c���[�\���s�w�b�_ |
||
|
�Z�������x���̂悤�ɕ\�����܂� |
||
|
�C���f���g���x�� |
||
|
�Z�����{�^���̂悤�ɕ\�����܂��B�N���b�N���邱�Ƃ��\�ł��B |
||
|
�Z�����`�F�b�N�{�b�N�X�̂悤�ɕ\�����܂��B�N���b�N�őI����Ԃ�ύX���邱�Ƃ��ł��܂��B |
||
|
�Z�����e�L�X�g�{�b�N�X�̂悤�ɕ\�����܂��B�L�[���͂ɂ��ҏW���\�ł��B |
||
|
�Z�����v���_�E�����X�g�̂悤�ɕ\�����܂��B�N���b�N�őI����Ԃ�ύX���邱�Ƃ��ł��܂��B |
�Z���A�N�Z�b�T�N���X�ɃN���X�����L�q����Ă���N���X�́AFlexData�N���X����̔h���N���X�ŁA�\�f�[�^�̂P��ɑΉ�����f�[�^���Z���ɕ\�����܂��B�u�Ȃ��v�Ƃ���N���X�͕\�f�[�^�Ƃ̊֘A�͂���܂���B
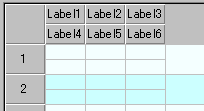
FlexRowSet��FlexColumnSet�N���X�́A�Z���̔z�u���`����N���X�ŁA������܂��͍s�����ɉ��ʂ�FlexItem��z�u���܂��B���ʂɂ́AFlexItem�̔h���N���X��z�u���邱�Ƃ��ł��A������FlexRowSet��FlexColumnSet�����ʊK�w�ɒu�����ƂŁA�C�ӂ̕������s�����Ƃ��ł��܂��B
FlexRecord R { FlexRowSet Row1 { FlexColumnSet Col1 { FlexLabel Label1; FlexLabel Label2; FlexLabel Label3; } FlexColumnSet Col2 { FlexLabel Label4; FlexLabel Label5; FlexLabel Label6; } }}

FlexData�ƃZ���̊W
�Z���ɕ\�������f�[�^�́AFlexView.InsertRow���\�b�h�Ȃǂōs�����������ۂɁAFlexRecord�I�u�W�F�N�g�̉��ʂɒu����Ă���FlexData�N���X����̔h���I�u�W�F�N�g���Q�Ƃ��č\������FlexView�I�u�W�F�N�g�̓����f�[�^�Ƃ��ĊǗ�����܂��B
FlexLabel.Value�ȂǂɎw�肵���l�́A�Z�����\������ۂɕ��ʂ���FlexLabel.Value�Ƃ͕ʂ̃C���X�^���X�Ƃ��Ĉێ�����܂��B�]���āA�X�̃Z���̒l���X�V���Ă����̌��ʂ�FlexLabel�I�u�W�F�N�g�ɉe�����邱�Ƃ͂���܂���B

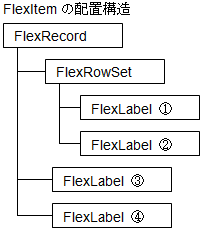
InsertRow�ɂ��\������錋��
|
�@ |
�B |
�C |
|
�A |
||
|
|
|
|
|
|
||
|
|
|
|
|
|
���̗�ł́AFlexRecord�̉��ʂ�1��FlexRowSet��4��FlexLabel���z�u����Ă��܂��BFlexRowSet��FlexData�N���X����h�����Ă��Ȃ����ߑΉ�����Z��������邱�Ƃ͂���܂���BFlexLabel��FlexData����̔h���N���X�Ȃ̂ŁA4��FlexLabel�ɑΉ������@~�C��4�̃Z������������܂��B
�����̐������ꂽ�Z���ɂ́AFlexLabel�ɐݒ肳��Ă���Value�l��FgColor�Ȃǂ̈ꕔ�̃v���p�e�B�����ʂ���A�X�̃Z���P�ʂɈێ��Ǘ�����܂��B�܂��AVerticalAlign��BorderStyle�ȂǁA���̃v���p�e�B�͕��ʂ��ꂸ�A�S�ẴZ������Q�Ƃ��ꋤ�L����܂��B
�Z���P�ʂɊǗ�����Ȃ��v���p�e�B�́A�X�̃Z�����Ƃɐݒ��ύX���邱�Ƃ͂ł��Ȃ����Ƃɒ��ӂ��Ă��������B�Ⴆ�AFlexLebel.BorderStyle�Ŏw�肷��Z���̘g�̕\���X�^�C�����Z���P�ʂŕύX���邱�Ƃ͂ł��܂���B�ǂ̃v���p�e�B���Z���P�ʂɊǗ�����A�ǂ̃v���p�e�B�����L����邩�́A�N���X���ƂɈقȂ�܂��B�ڍׂ͊e�N���X�̃h�L�������g���Q�Ƃ��Ă��������B
�A�N�Z�b�T�I�u�W�F�N�g
�Z���̓I�u�W�F�N�g�ł͂Ȃ����߁A���ڌX�̃Z���𑀍삷�邱�Ƃ͂ł��܂��AFlexCell�N���X�̔h���N���X���A�Z���ւ̃A�N�Z�b�T�Ƃ��Ē�`����Ă��܂��B�A�N�Z�b�T�Ƃ́A���̃|�C���^�ŃA�N�Z�b�T�ւ̑���́A�A�N�Z�b�T���|�C���g���Ă���Z���֓`�����܂��B�Ⴆ��FlexLabel����\�����ꂽ�Z���̃A�N�Z�b�T�AFlexLabelCell��BgColor��ύX����ƁAFlexLabelCell�̃|�C���g���Ă���Z���̔w�i�F���ύX����܂��B
�A�N�Z�b�T�̓Z�����̂��̂ł͂Ȃ����߁A�A�N�Z�b�T�ɑ���S�Ă̑��삪�Z���ɉe�����邱�Ƃ͂���܂���B�Ⴆ�A�A�N�Z�b�T��Delete���\�b�h�ɂ��폜���邱�Ƃ͂ł��܂����A�Z�����폜����邱�Ƃ͂���܂���B�܂��AFlexView.DeleteRow���\�b�h�ȂǂŃA�N�Z�b�T���|�C���g���Ă���Z��������ꂽ�ꍇ�ł��A�A�N�Z�b�T�I�u�W�F�N�g�͈ێ�����܂��B
�A�N�Z�b�T�̐���
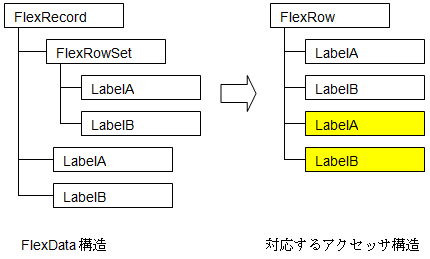
�A�N�Z�b�T�ڃX�N���v�g���琶�����邱�Ƃ͂ł����AFlexView.GetRow���\�b�h�AFlexView.InsertRow���\�b�h�AFlexView.DeleteRow���\�b�h�̖߂�l��A�e��̃C�x���g�̕t���f�[�^�Ƃ��ē�����FlexRow�I�u�W�F�N�g�̎q�I�u�W�F�N�g�Ƃ��Đ�������܂��B
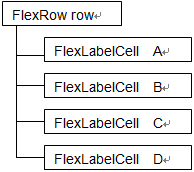
FlexRow�͕\�̓���̍s���|�C���g���Ă���A�Z���̌��ƂȂ���FlexData�̔h���I�u�W�F�N�g�Ɠ������O������FlexCell�h���I�u�W�F�N�g���q�I�u�W�F�N�g�Ɏ����Ă��܂��B���ꂼ���FlexCell�h���I�u�W�F�N�g�́AFlexRow���|�C���g���Ă���s�̑Ή�����Z�����|�C���g���܂��B
InsertRow�ɂ��Ԃ����A�N�Z�b�T��
|
|
|
|
|
|
||
|
A |
C |
D |
|
B |
||
|
|
|
|
|
|
var row = FlexView1.InsertRow(1,1);
row�ɖ߂����FlexRow�̍\���BRow�͑}�������V�����s���w���Ă���B

row.A���X�V����ƁAA�ɑΉ������Z���ɔ��f����܂��B
row.A.BgColor = $RED;row.C.Value = "123";
|
|
|
|
|
|
||
|
A |
123 |
D |
|
B |
||
|
|
|
|
|
|
�A�N�Z�b�T���p�̐���
�A�N�Z�b�T�́AFlexRow�̒��ڂ̎q�Ƃ��Đ�������邽�߁A���ׂĈ�ӂ̖��O�������Ă���K�v������܂��B����ɑ��āAFlexItem��FlexRowSet�AFlexColumnSet�̎q�Ƃ��邱�ƂŊK�w�������Ē�`���邱�Ƃ��ł��܂����A���̂Ƃ��ɓ������O��FlexData�h���I�u�W�F�N�g����������ꍇ�A2�Ԗڈȍ~�ɒ�`���ꂽ�����I�u�W�F�N�g�ɑΉ�����A�N�Z�b�T�𖼑O�ŗ��p���邱�Ƃ͂ł��Ȃ��Ȃ�܂��B

���̗�̏ꍇ�A�㑱��LabelA�ALabelB(���F����)�𖼑O�ő��삷�邱�Ƃ͂ł��Ȃ��Ȃ�܂��BFlexRow�ɗp�ӂ����GetColumn�AGetHeaderColumn���\�b�h�𗘗p����ƁA���O�ł͂Ȃ��ʒu��FlexCell���擾���邱�Ƃ��ł��A�㑱��LabelA�ALabelB�𑀍삷��ꍇ�A
var lb_a = row.GetColumn(2); /* 3��� LabelA */
var lb_b = row.GetColumn(3); /* 4��� LabelB */
�ƂȂ�܂����A�\���ʒu��ύX����ƃv���O���������킹�ďC������K�v���������܂��B
�܂��A���O�tCSV�����[�h����ۂɂ��㑱�� LabelA�ALabelB�ɂ̓f�[�^�����蓖�Ă��邱�Ƃ͂���܂���B
����̗��g���Ƃ��̂悤�Ȑ������������܂��B�ł������X�̗�ɂ͈�ӂȖ��O��t����悤�ɂ��Ă��������B
�A�N�Z�b�T���p�̗L���͈�
�A�N�Z�b�T�́A�s���w��FlexRow�I�u�W�F�N�g�ɏ]�����Đ�������A�����IFlexRow�I�u�W�F�N�g�ƘA�g���Ď��ۂɃZ���ɃA�N�Z�X���܂��B�]���āA�A�N�Z�b�T�I�u�W�F�N�g��FlexRow�I�u�W�F�N�g������ꂽ�ꍇ�A�@�\���鎖�͂ł��܂���B�A�N�Z�b�T�𗘗p����Ԃ́A���FlexRow�I�u�W�F�N�g���ێ�����悤�ɂ��Ă��������B
�\�������ƃJ�[�\���ړ������ɂ����鐧��
FlexRecord�̉��ʂɔz�u����FlexData�̔h���N���X�́A���̒�`���ɍ�����E�A�ォ�牺�ɕ\������܂��B�܂��A��`���������ō��E�̖��L�[�ŃJ�[�\�����ړ����܂��B��`�����ƈقȂ鏇���ŕ\��������A�J�[�\���ړ�������ύX���邱�Ƃ͂ł��܂���B
FlexData�h���N���X�̔z�u�ɂ����鐧��
FlexRecord�̉��ʂɔz�u����FlexData�h���N���X�́A���̎�ނɂ���Ĕz�u�����ɐ�����܂��B�����珇�ɁAFlexTreeHeader�AFlexGroupHeader�AFlexHeader�A���̑���FlexData�h���N���X�̏��Ƃ���K�v������܂��B
�E�[��FlexTreeHeader��\��������AFlexGroupHeader�̍�����FlexHeader��\�����邱�Ƃ͂ł��܂���B
FlexHeader����єh���N���X�̔z�u�ɂ����鐧��
FlexHeader����єh���N���X�́AFlexLabel�Ȃ�FlexHeader����h�����Ă��Ȃ��N���X��FlexRowSet�܂���FlexColumnSet�̉��ʂɓ������邱�Ƃ͂ł��܂���B�w�b�_�n�̗�͏��1�s���L���܂��B
FlexTreeHeader�N���X�̔z�u�ɂ����鐧��
FlexTreeHeader�N���X�́AFlexRowSet�̉��ʂɔz�u���邱�Ƃ͂ł��܂���B���1�s���L���܂��B
Mobile�łɂ����鐧��
Mobile�łɂ�FlexRowSet�AFlexColumnSet�AFlexGroupHeader�AFlexTreeHeader�A����т���ɑΉ�����FlexCell�͎�������Ă��܂���B
![]() ����L�N���X�����p�\�ɂȂ�܂���
����L�N���X�����p�\�ɂȂ�܂���
�r�W���A���X�^�C���L�����̐���
�� FlexItem.TitleBgColor�̓e�[�}�\����D�悷�邽�ߖ����ɂȂ�܂�
�� FlexButton.BgColor�̓e�[�}�\����D�悷�邽�ߖ����ɂȂ�܂�
�X�P�[�����O���̒��ӓ_
�� �g�厞�̓����L���̈�̌덷���Ȃ�������FlexView���g�債���ꍇ�A�_���I�Ȍv�Z�l���͂��ɏ������T�C�Y�ɒ�������܂�
�� FlexCheckButton�̃`�F�b�N�{�b�N�X�̓X�P�[�����O�̑ΏۊO�ł�
�� FlexListBox�̃h���b�v�_�E���{�^���̕��̓X�P�[�����O�̑ΏۊO�ł�
�� FlexIndentLabel�̐܂��݃{�^���̓X�P�[�����O�̑ΏۊO�ł�
�v���p�e�B | ���\�b�h | �C�x���g | �I�y���[�^