FlexTextBoxクラス
Biz/Browser 4.0.3
Biz/Browser Mobile 3.0.0
Biz/Browser AI 1.0.0
|
|
|
|
|||||||
|
|
|
|
|
||||||
|
|
|
||||||||
|
|
|||||||||
|
|
|
|
|
||||||
|
|
|
||||||||
|
|
|||||||||
|
|
|
|
|
||||||
|
|
FlexTextBox |
||||||||
|
|
|||||||||
FlexTextBoxクラスは、FlexViewのセルの表示方法を定義するクラスで、対応するセルは、テキストボックスのように表示されます。
FlexTextBoxオブジェクトは、FlexRecordオブジェクト、FlexColumnSetオブジェクトまたは、FlexRowSetオブジェクトの下位に配置します。
FlexTextBoxセルは、通常の状態と編集状態があります。
PC版ではセルで任意の文字キーを入力、F2キーの押下、CTRL+Vによるペースト操作、ダブルクリックで編集状態になります。
Mobile版ではダブルタップ、F2キーの押下、またはFlexView.CursorMoveプロパティに$ENTERが指定されていない時のEnterキー押下で編集状態になります。PC版と異なり文字入力では編集状態にはなりません。
![]() よりValueTypeにUStringを指定することでUnicodeによる入力が可能になりました
よりValueTypeにUStringを指定することでUnicodeによる入力が可能になりました
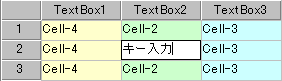
画面表示例

編集状態
編集状態では、白の背景に黒の文字に変化し文字カーソルが点滅してキー入力やマウスにより編集操作を行うことができます。
編集状態には、新規入力モードと再編集モードがあります。セルのダブルクリックまたはF2キーにより編集状態に遷移した場合は再編集モードとなり、それ以外では新規入力モードです。再編集モードでは現在の値が表示され編集を行うことができ、左右の矢印キーで文字カーソルが移動します。新規入力モードでは、編集前の値は表示されず、左右の矢印キーでセルを移動します。入力途中でF2キーを押した場合でも再編集モードに移行することができますが、編集前の内容が表示されることはありません。
Formatプロパティによる書式指定は、編集状態では解除されデータの型に対応した形式で入力します。入力できる文字種はInputModeプロパティの指定にのみ制限されデータタイプによる制限はありません。例えば、Number型のFlexTextBoxでもInputModeで規制されていなければ"A"や"B"を入力することができます。ただし、入力値が確定される際にデータタイプに応じた変換が行われ、不正な文字は無効となります。
Enterキーの押下、セルカーソルの移動、フォーカスの移動で編集内容が確定され通常状態に戻ります。また、ESCキーの押下、スクロール操作で編集状態はキャンセルされ通常状態に戻り、入力途中の内容は失われます。
入力した値はFlexCellオブジェクトのValueプロパティで取得できますが、Valueプロパティが変化するのは編集状態が解除されたときです。編集状態でValueプロパティを参照した場合は、編集状態に入る前の値が取得されることに注意してください。TimerイベントやLabelクラスのClickedイベントなど、編集状態が解除されないイベントハンドラで値を参照する必要がある場合は、RootクラスのDecideValueメソッドを利用してください。強制的に編集状態が解除され、入力途中の値がValueプロパティに格納されます。
通常状態
編集操作を行うことはできません。FlexLabelセルと似た表示になりますが、セルカーソルの色指定は無視され、常にセルに指定されている表示色を維持します。セルカーソルの位置は、周囲に表示される点線により確認してください。
配置の制約
FlexTextBoxオブジェクトは、FlexHeaderクラスおよびその派生クラスのオブジェクトよりも左側(定義順で前)に配置することはできません。
FlexRowSetおよびFlexColumnSetの子として位置する場合、FlexHeaderクラスおよびその派生クラスのオブジェクトと同居することはできません。
デフォルトプロパティとValueType
デフォルトプロパティはValueです。ValueTypeにはString、Number、Fixed、Date、UStringを指定できます。
![]() よりUStringが追加されました
よりUStringが追加されました