 |
 |
18 |
|
[解決方法]
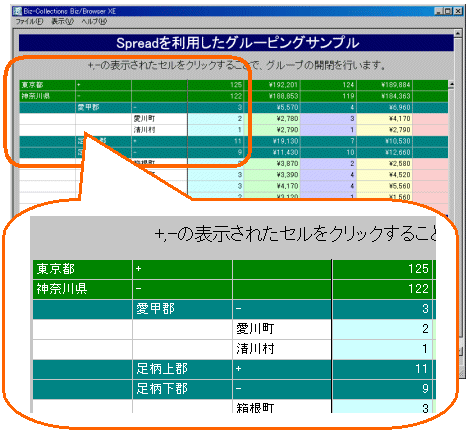
「+」や「-」のマークをセル表示させ、このマーク(セル)をクリックしたタイミングで、Spreadに
格納するデータを入れ替えることで、グループを折り畳む、展開するといった、ツリー形式に
似た表示をさせることができます。

例えば、グルーピングされたデータをCSVDocumentオブジェクトで保持しておきます。
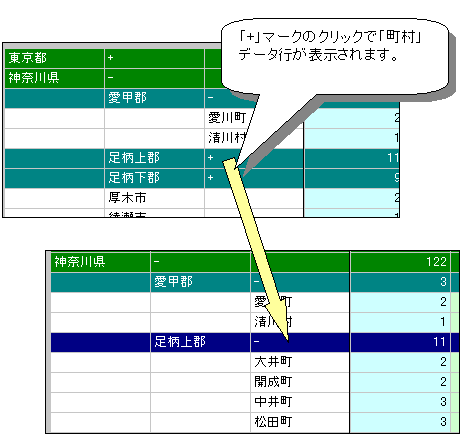
「+」マークのセルがクリックされた場合には、クリックされたグループに紐づく詳細
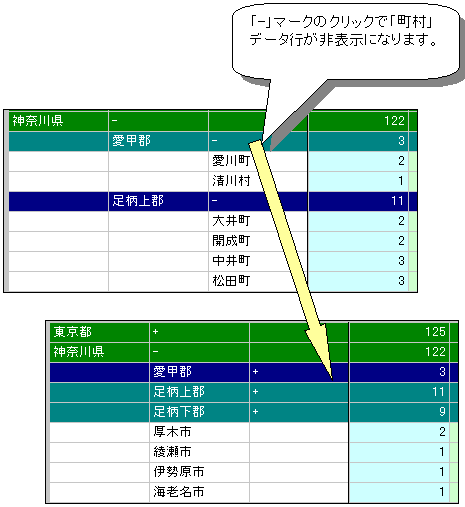
データをCSVDocumentオブジェクトから取得してSpreadに挿入し、「-」マークのセルが
クリックされた場合には、Spreadから詳細行を削除します。
このようなSpreadのデータの入れ替えにより、あたかも、ツリー形式でグループの折り
畳みを行っているかのような表示をすることができます。
サンプルでは、都道府県と市区、町村の3階層でグループ分けされたデータ使用して
います。
都道府県と市区の単位でグループが切り替わる先頭行に「+」「-」マークを表示させ、
マークのクリックにより、詳細行の表示/非表示の切り替えを行っています。


●FlexViewクラスを利用すると、ツリー表示用に用意されたFlexTreeHeaderクラスを
使用し、より容易にグループの折り畳み表示を行うことが出来ます。
詳細は、以下のTIPSをご参照ください。
表形式でデータを表示し、ヘッダーをグループでまとめたりツリー形式で表示したい
|
 |






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ