[サンプルコード]
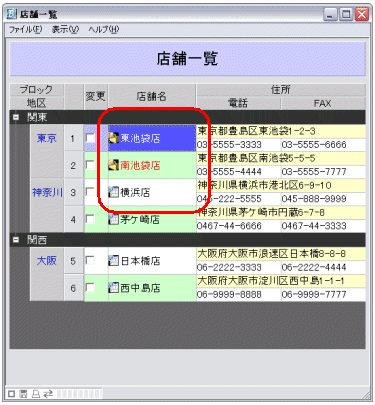
以下の例では、FlexLabelオブジェクトのIconプロパティに初期値を設定し、
クリックされたFlexLabelのみ別のアイコンが表示されます。

/* ImageListオブジェクトを作成 */
ImageList image1 {
LoadIcon("crs");
LoadIcon("bdp");
}
FlexLabel fL_tenpomei{
Title = "店舗名";
Width = 130;
BgColor = $STD;
VerticalAlign = $CENTER;
/* ImageListのリファレンスを設定 */
setImage(frmFlexview1.image1);
Icon = 0; /* 使用するアイコンを0から始まる番号で指定 */
Function OnClicked( e ) {
/* 表示したいアイコンを指定 */
e.row.fL_tenpomei.icon = 1;
}
}
CRSファイル形式のサンプルを
「FlexView 店舗一覧サンプル(FlexViewSample1.zip)」
よりご利用いただけます。
|






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ