 |
 |
1 |
|
[解決方法]
テキスト文書の整形にはTypesetterクラスを利用します。
Typesetterクラスでは、上下左右の余白や段落間隔、改行幅、ワードラップ、文字ピッチ、
禁則処理など細かな指定や、文字単位にフォントの属性を指示することが可能です。
また、このTypesetterクラスを利用して整形した文書はSVG形式のXMLに変換されるため、
Docオブジェクトでの印刷、Formオブジェクトでの表示が可能です。
例えば、文書中のキーワードを検出し、フォント属性を「太文字」に指定することや、
Docオブジェクトに同じサイズのFormオブジェクトを2つ配置し、2段の段組印刷を実現することも
可能です。
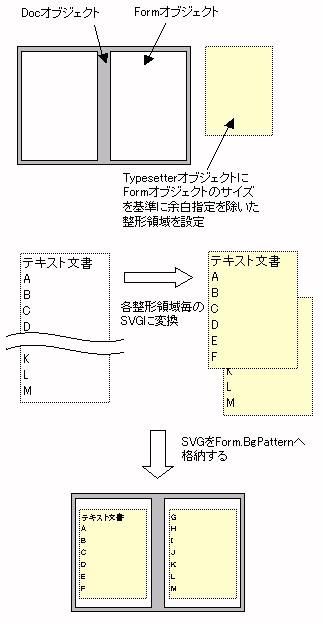
その際、TypesetterオブジェクトによってFormオブジェクトのサイズを基準に「整形領域」を
設定し、各段単位でSVG形式のXMLを取得可能なため、文字数、行数を意識することなく
実装することが可能です。(整形領域とは、整形する領域から余白を除いた範囲です。)

|
 |




 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser XE・Biz/Designer XE
TIPS集 トップへ
Biz/Browser XE・Biz/Designer XE
TIPS集 トップへ