 |
 |
4 |
|
実行画面上で、表示されているLabelなど、オブジェクトの横幅をマウスのドラッグで
伸ばしたり縮めたりしたい。
例えば、スケジュール表のような画面で表示されているLabelの横幅を伸ばすような
動きを実現するなら、Formクラス.MouseMoveイベントを利用することで可能です。
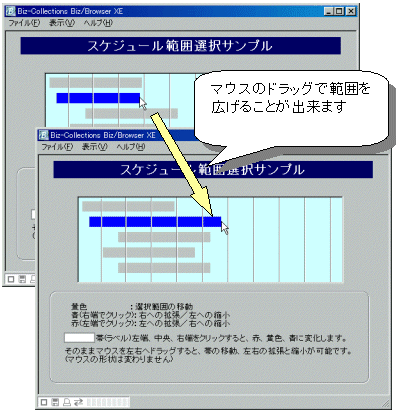
【 サンプル 】

サンプルでは、Formオブジェクト上にスケジュールの選択範囲を表すLabelオブジェクトを
配置しています。
ドラッグによるマウス移動の追跡は、FormオブジェクトのMouseMoveイベントを利用して
行い、選択範囲表示の変更は、MouseMoveイベントによって得られたマウスの座標を
使って、LabelのXプロパティやWidthプロパティを再設定することで行っています。
【Labelオブジェクトの座標や幅を求める計算式】
・左端をドラッグし、拡張/縮小した場合
LabelのWidthプロパティ =
LabelのWidthプロパティ - ( マウスのX座標 - LabelのXプロパティ )
LabelのXプロパティ = マウスのX座標
・右端をドラッグし、拡張/縮小した場合
LabelのWidthプロパティ = マウスのX座標 - LabelのXプロパティ
|
 |




 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ