[サンプルコード]
ImageListにロードされた画像を分割してListViewのアイコンとして表示させる例です。
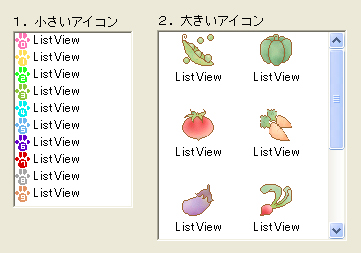
1.小さいアイコン形式の例
ListView obj1 {
X = 20;
Y = 50;
Height = 180;
Width = 120;
ListStyle = $SMALLICON;
Layout = $VERTICAL;
SingleSel = $TRUE;
ImageList ImageList1{
/* IconSize = 16; */
ImageList1.LoadImage("../image/Image1.jpg");
}
ListViewItem ListViewItem1[10] {
Value = "ListView";
}
SetImage(Imagelist1);
ListViewItem1[0].Icon = 0;
ListViewItem1[1].Icon = 1;
ListViewItem1[2].Icon = 2;
ListViewItem1[3].Icon = 3;
ListViewItem1[4].Icon = 4;
ListViewItem1[5].Icon = 5;
ListViewItem1[6].Icon = 6;
ListViewItem1[7].Icon = 7;
ListViewItem1[8].Icon = 8;
ListViewItem1[9].Icon = 9;
}
2.大きいアイコン形式の例
ListView obj2 {
X = 160;
Y = 50;
Height = 210;
Width = 190;
ListStyle = $LARGEICON;
Layout = $VERTICAL;
SingleSel = $TRUE;
ImageList ImageList1{
/* IconSize = 32; */
IconWidth = 32;
IconHeight = 32;
ImageList1.LoadImage("../image/Image2.jpg");
}
ListViewItem ListViewItem1[10] {
Value = "ListView";
}
SetLargeImage(Imagelist1);
ListViewItem1[0].Icon = 0;
ListViewItem1[1].Icon = 1;
ListViewItem1[2].Icon = 2;
ListViewItem1[3].Icon = 3;
ListViewItem1[4].Icon = 4;
ListViewItem1[5].Icon = 5;
ListViewItem1[6].Icon = 6;
ListViewItem1[7].Icon = 7;
ListViewItem1[8].Icon = 8;
ListViewItem1[9].Icon = 9;
}
[リストビュー 表示イメージ]
 [元画像ファイル]
元の画像ファイルは、以下のとおり一枚の続き絵となっています。
[元画像ファイル]
元の画像ファイルは、以下のとおり一枚の続き絵となっています。
| 1.小さいアイコン |
|  |
| (Image1.jpg) |
| 2.大きいアイコン |
|  |
| (Image2.jpg) |
CRSファイル形式のサンプルを
「イメージ分割利用サンプル(ImgLt_005.zip)」
よりご利用いただけます。
|






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ