|
[サンプルコード]
 ImageList img_obj{
MaskUse = $TRUE;
MaskColR = 255;
MaskColG = 0;
MaskColB = 255;
LoadImage("check.png");
LoadImage("nocheck.png");
}
FlexView FlexView1 {
FlexRecord FlexRecord1 {
FlexLabel FlexLabel1{
Title = "チェックボックス中央表示";
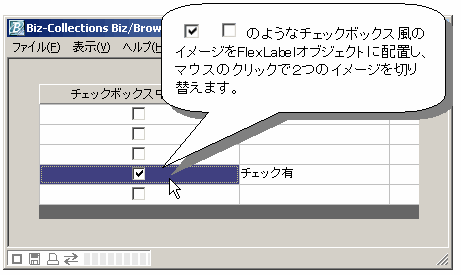
/* チェックボックス風イメージの読み込み */
SetImage( Form1.img_obj );
Icon = 1;
VerticalAlign = $CENTER;
HorizontalAlign = $CENTER;
Function OnClicked( e ) {
/* チェックボックス イメージ切り替え処理 */
Form1.fnc_change_check( e.row );
}
}
FlexLabel FlexLabel2{
}
}
}
/* チェックボックスが表示されたセルがクリックされた際のイメージ切り替え処理 */
Function fnc_change_check( r ) {
var row = r;
var check = row.FlexLabel1.Icon;
/* チェックを外す */
if ( check == 0 ) {
row.FlexLabel1.Icon = 1;
row.FlexLabel2.value = "";
return;
}
/* チェックをつける */
if ( check == 1 ) {
row.FlexLabel1.Icon = 0;
row.FlexLabel2.value = "チェック有";
return;
}
}
ImageList img_obj{
MaskUse = $TRUE;
MaskColR = 255;
MaskColG = 0;
MaskColB = 255;
LoadImage("check.png");
LoadImage("nocheck.png");
}
FlexView FlexView1 {
FlexRecord FlexRecord1 {
FlexLabel FlexLabel1{
Title = "チェックボックス中央表示";
/* チェックボックス風イメージの読み込み */
SetImage( Form1.img_obj );
Icon = 1;
VerticalAlign = $CENTER;
HorizontalAlign = $CENTER;
Function OnClicked( e ) {
/* チェックボックス イメージ切り替え処理 */
Form1.fnc_change_check( e.row );
}
}
FlexLabel FlexLabel2{
}
}
}
/* チェックボックスが表示されたセルがクリックされた際のイメージ切り替え処理 */
Function fnc_change_check( r ) {
var row = r;
var check = row.FlexLabel1.Icon;
/* チェックを外す */
if ( check == 0 ) {
row.FlexLabel1.Icon = 1;
row.FlexLabel2.value = "";
return;
}
/* チェックをつける */
if ( check == 1 ) {
row.FlexLabel1.Icon = 0;
row.FlexLabel2.value = "チェック有";
return;
}
}
CRSファイル形式のサンプルを
「FlexViewでチェックボックスを中央表示するサンプル(Flx_021.zip)」
よりご利用いただけます。
|






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ