[サンプルコード]
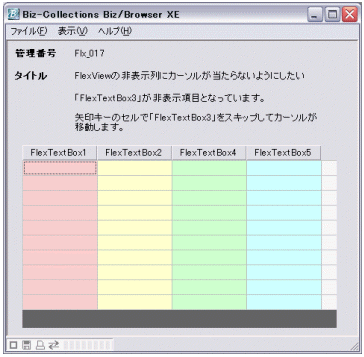
左から3番目の項目「FlexTextBox3」を非表示項目とし、OnCursorMovedイベントハンドラ内で
「FlexTextBox3」にカーソルのフォーカスが当たらないように、制御しています。

FlexView FlexView1 {
FlexRecord FlexRecord1{
FlexTextBox FlexTextBox1{
BgColor = $FFCCCC;
this.Title = this.name;
}
FlexTextBox FlexTextBox2{
BgColor = $FFFFCC;
this.Title = this.name;
}
/* 非表示項目 */
FlexTextBox FlexTextBox3{
this.Title = this.name;
Width = 0;
}
FlexTextBox FlexTextBox4{
BgColor = $CCFFCC;
this.Title = this.name;
}
FlexTextBox FlexTextBox5{
BgColor = $CCFFFF;
this.Title = this.name;
}
}
Number nowcol;
Function OnCursorMoved( e ) {
if(e.col == 2 && nowcol == 1){
this.ColumnPosition = 3;
}
if(e.col == 2 && nowcol == 3){
this.ColumnPosition = 1;
}
nowcol = this.ColumnPosition;
}
this.InsertRow(10);
}
CRSファイル形式のサンプルを
「FlexView 非表示列にカーソルを移動させないサンプル(Flx_017.zip)」
をご利用いただけます。
|






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ