 |
 |
[サンプルコード]
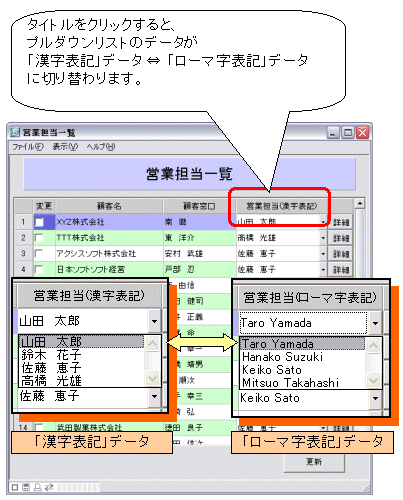
以下の例では、FlexListBoxオブジェクトのタイトルをクリックするとプルダウン部に
表示されるデータが、「漢字表記」データ<->「ローマ字表記」データに変化します。

FlexListBox flb_eigyoutantou{
Width = 145;
Title = "営業担当(漢字表記)";
ListData = "山田 太郎,鈴木 花子,佐藤 恵子,高橋 光雄";
VerticalAlign = $CENTER;
Function OnTitleLClicked( e ) {
Title = Title == "営業担当(ローマ字表記)" ?
"営業担当(漢字表記)" : "営業担当(ローマ字表記)";
if( Title == "営業担当(ローマ字表記)" ){
ListData =
"Taro Yamada,Hanako Suzuki,Keiko Sato,Mitsuo Takahashi";
}else{
ListData =
"山田 太郎,鈴木 花子,佐藤 恵子,高橋 光雄";
}
var r;
var eigyo;
var idx = Title == "営業担当(漢字表記)" ? 1 : 0;
var cr;
for( var i = 0; i < ^.^.RowCount; i++ ){
r = ^.^.GetRow( i );
eigyo = r.flb_eigyoutantou.Value;
if( eigyo != "" ){
cr = Form1.eigyo_csv.Find( 0, str( idx ) + "==" + eigyo );
r.flb_eigyoutantou.Value =
Form1.eigyo_csv.getCell( cr, ( idx == 0 ? 1 : 0 ) );
}
}
}
}
CRSファイル形式のサンプルを
「FlexView 営業担当一覧サンプル(FlexViewSample2.zip)」
よりご利用いただけます。
|
 |






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ