 |
 |
[サンプルコード]
■ 概要
PortIDを一意に割り振り、Biz/Browser起動時にローカルファイルにアクセスして
起動数を確認しています。
新規にアプリケーションを立ち上げた場合や、アプリケーションを閉じた場合は、
起動順や起動数が変化しますので、この変更をリアルタイムに反映する為に、
アプリケーション起動時や終了時に、マルチキャストでイベントを発行して
変更を通知しています。
■ アプリケーション起動時の処理
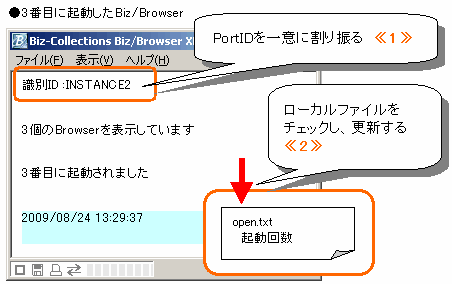
1.PortIDが一意になるよう割り振る。・・・・・・≪1≫
EventListener listener {
var i;
service = "APPTEST";
/* 起動時に一意のPortIDを割り振る */
if ( !$DESIGNTIME ) {
for( i = 0; i < 100; i++ ) {
portId = "INSTANCE" + str(i); ・・・・≪1≫
^.Label1 ="PortID = " + portID;
try {
StartListen();
Form1.BgColor = i;
break;
}catch( e ){
/* -----------------------------------------
既に起動中のBiz/Browserに同じPortIDが割り当て
られていた場合、「同名のサービス、ポートはすで
に開始されています」エラーとなりますが、ここで
何も処理は行わず、for文内で新たに別のPortIDを
割り振り、一意のPortIDとなるように設定します。
------------------------------------------*/
}
}
}
} |
2.ローカルファイルにアクセスし、起動数を確認する。・・・・・・≪2≫
起動数は「open.txt」に記録します。
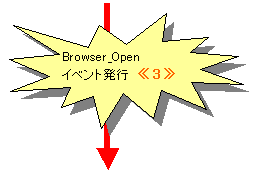
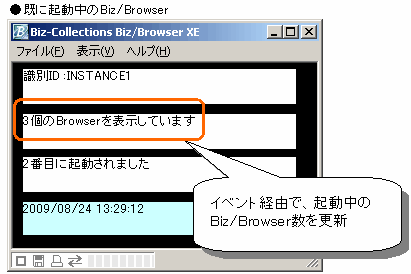
3.既に起動中のアプリケーションが存在する場合は、EventSenderクラスを利用し、
Biz/Browserが新たに起動した旨を通知する。・・・・・・≪3≫
if ( current_browswer > 1 ){
/* ------------------------------------------
サービス名"APPTEST"のアプリケーション全てに
Browser_Openイベントを発行しています ・・・・≪3≫
-------------------------------------------*/
var sender = new EventSender;
sender.PostExternalEvent
("APPTEST", "*", "Browser_Open", current_browswer);
}
(*) current_browser : 既に起動中のアプリケーション数 |
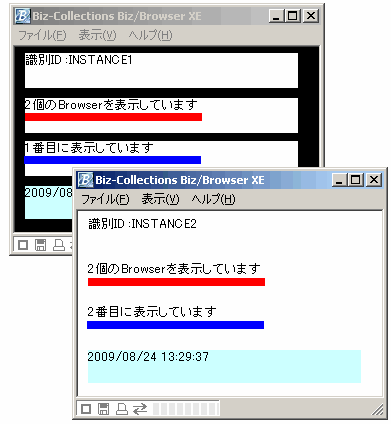
【 処理イメージ 】



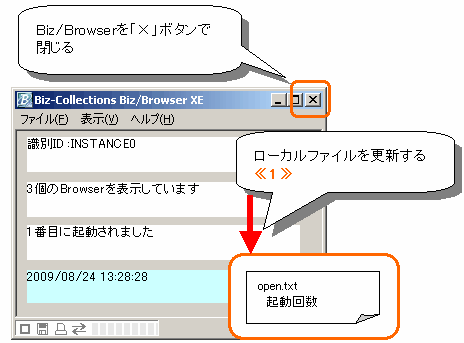
■ アプリケーション終了時の処理
1.ローカルファイルにアクセスし、起動Biz/Browser数を更新する。・・・・・・≪1≫
2.EventSenderクラスを利用し、アプリケーションが終了した旨を通知する。・・・・・・≪2≫
Function OnClose(e){
/* -------------------------------------------------
ローカルファイルにアクセスし、起動Biz/Browse数を更新 ・・・・≪1≫
--------------------------------------------------*/
<省略>
try{
/* -----------------------------------------
EventSenderクラスで以下のイベント発行を実行 ・・・・≪2≫
------------------------------------------*/
var sender = new EventSender;
sender.PostExternalEvent
("APPTEST", "*", "Browser_Close_1", cnt.length - 1);
sender.PostExternalEvent
("APPTEST", "*", "Browser_Close_2", Form1.num_open);
/* ---------------------------------------------
EventSenderクラスで、Browser_Close1イベント、
Browser_Close2イベントを発行
イベントの受け側で、
Browser_Close1イベントでは起動数を、
Browser_Close2イベントでは起動順を更新しています。
----------------------------------------------*/
}catch(e){
//.MessageBox(e.message);
}
/* CRSをdeleteする */
//.Delete();
} |
【 処理イメージ 】





CRSファイル形式のサンプルを
「Biz/Browserアプリケーションの起動順と起動数を管理する(Bot_006.zip)」
よりご利用いただけます。
|
 |






 Biz-Collections Bizの宝箱 トップへ
Biz-Collections Bizの宝箱 トップへ
 Biz/Browser・Biz/Designer
TIPS集 トップへ
Biz/Browser・Biz/Designer
TIPS集 トップへ