
API version 4
iOSAndroidWindows
|
|
|
|
|
||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
PulldownList |
||||||||||
|
|
|||||||||||
プルダウンリストを表示するクラスです。
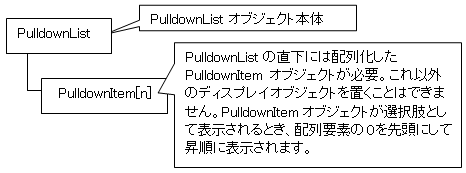
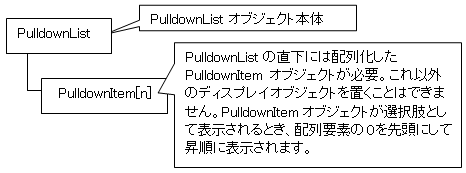
PulldownListクラスはPulldownItemクラスと協調して動作します。
選択肢として表示するデータを設定するには、PulldownListオブジェクトの下位に定められた構造でPulldownItemクラスまたはその派生クラスのオブジェクトを配置する必要があります。
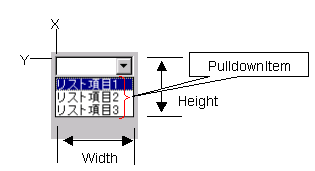
プルダウンリストの見かけ上の高さ(ボタン部分の高さ)は他のDisplayObjectと異なり、フォントサイズによって変動します。
Biz/Browser SmartDeviceではデフォルトでは44pxが下限値です。
なお、TitleHeightプロパティを指定することによって、直接高さを設定することが可能です。
Biz/Browser SmartDeviceではBgColorプロパティによる色指定は無効です。


Biz/Browser SmartDeviceではHeightプロパティ値は無視されます。
リスト部分の高さはPulldownItem配列の要素数に応じて調整されます。
DropdownStyleプロパティが$STDの場合、高さは最大で画面の縦幅の約1/3、$FLOATINGの場合は画面の縦幅の約80%です。
デフォルトプロパティはValueです。ValueTypeの指定は無効です。
◆ TitleHeightプロパティが指定されていない場合、見かけ上の高さ(プルダウンしていない高さ)はVerticalScaleの影響は受けず、FontScaleによるフォントサイズの変更に影響されます
◆ プルダウンボタンの幅はOSで規定されておりスケーリングの対象になりません