
FormやTextBoxなどの表示用のオブジェクトを配列化した場合の挙動について解説します。
表示用オブジェクトの配列も基本的な動作は、NumberやRecordなどの非表示オブジェクトと同じ特性をもち、InsertやTruncateなどの配列用メソッドやプロパティなどにより配列の操作を行うことができます。
表示用の配列オブジェクトの場合、これらの特徴に加えて、表示に関する特性が加わります。
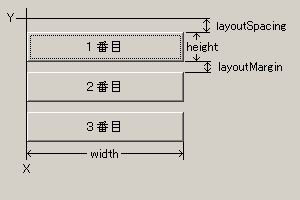
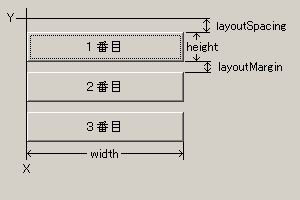
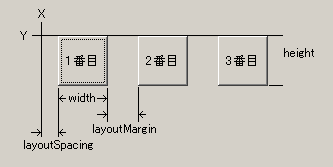
配列化された表示オブジェクトの表示位置は、Layout、LayoutMargin、LayoutSpacingプロパティにより決定されます。
Layoutプロパティは、オブジェクトのレイアウト方法をあらわします。LayoutMarginは表示間隔、LayoutSpacingは余白とする大きさを示します。
Layout = $VERTICAL の場合

Layout = $HORIZONTAL の場合

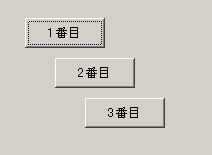
Layoutのもうひとつの選択肢として、$BLANKが用意されています。$BLANKを選択すると、配列要素の表示位置の調整は無効となり、スクリプトで明示的に個々の座標をしていることができるようになります。
Layout = $BLANK の場合

Button btn[3] {
Width = 80;
Height = 30;
Layout = $BLANK;
Title &= str(Index + 1) + "番目";
}
btn[0].X = 10;
btn[0].Y = 10;
btn[1].X = 40;
btn[1].Y = 50;
btn[2].X = 70;
btn[2].Y = 90;
Buttonオブジェクトなど、ユーザの操作でイベントを発生するオブジェクトを配列化した場合、通常の非配列の時と同じようにイベントハンドラを定義することができます。
Form f {
Width = 400;
Height = 200;
Button btn[3] {
X = 20;
Y = 20;
Width = 80;
Height = 30;
LayoutMargin = 5;
Title &= str(Index + 1) + "番目";
Function OnTouch(e) {
MessageBox(e.From.Title);
}
}
}
このように、配列オブジェクトに対してFunctionを付加する場合、Functionも配列要素の一部となり配列の要素数だけコピーされる点に注意してください。通常、実行コードを持つだけのFunctionを個々の要素別に用意する必要はなく、メモリ効率が低下します。
配列要素のイベントを扱うFunctionは、配列オブジェクトの上位に定義したほうが効率的に動作します。上記の例のコードは以下のように記述しても同じように動作します。Functionの定義位置に違いがあります。
Form f {
Width = 400;
Height = 200;
Button btn[3] {
X = 20;
Y = 20;
Width = 80;
Height = 30;
LayoutMargin = 5;
Title &= str(Index + 1) + "番目";
}
Function OnTouch(e) {
MessageBox(e.From.Title);
}
}